VIO.Matrix 6.2.0 - der (neue) Editor

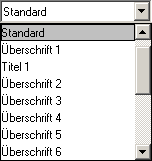
Styleauswahl innerhalb des Editorfensters
VIO.Matrix Version 6.2 wurde am 3.2.2010 veröffentlicht. Mit dieser Version erhielt der im VIO.Matrix Content-Manager enthaltene Editor einige Ergänzungen, welche die Arbeit für die Redakteure vereinfachen und die Möglichkeiten erweitern.
Der Editor
Bereits seit Version 6.0.6 existierte die editor.dll, welche als Komponente auf den Eingabeformularen eingebunden und darüber gestartet werden kann. Der Editor öffnet in einem neuen Fenster, welcher - ähnlich wie Microsoft Word - oberhalb des Eingabefeldes mehrere Symbolleisten mit allen Möglichkeiten zur Textformatierung anbietet. Ob fett, kursiv, Aufzählungsliste oder Tabellen - alle Möglichkeiten die der Editor bietet sind hierüber reichbar. Daneben kann man auch die in HTML zur Verfügung stehenden 6 Überschriften auswählen.
Der Editor speichert jegliche Texteingaben in utf8. Dadurch können auch Texte in verschiedenen Sprachen eingegeben werden. Kyrillisch oder Griechisch - kein Problem.
Das ist neu in Version 6.2
In der nun vorliegenden Version wurde die Auswahl der Überschriften zu einer Style-Auswahl geändert. Darüber können Redakteure einzelne Text- und Formatierungsstyle auswählen die für ds jeweilige Projekt ausgewählt wurden.
Beispiel: Man kann bei einem Text unterschiedliche Schriftfarben festlegen, z.B. rot, grün, blau oder gelb.
So erhalten Redakteure viel mehr Möglichkeiten bei der Gestaltung der Texte der Webseite.
Welche Styles bei diesem Feld zur Auswahl stehen, ist abhängig vom Projekt und der Projekterstellung. Jeder zur Auswahl stehende Style muss auch von den Stylesheets der Webseite unterstützt werden. Daher gilt es bereits zum Projektstart zu klären, welche Texte wie dargestellt werden sollen und welche Formatierungen zur Auswahl gestellt werden sollen.
Neben den neuen Möglichkeiten der Styles wurde auch am Handling der Texte einige optimiert. So kann man jetzt Bilder schon im Editor vom Text umfließen lassen. Beim Setzen eines Links hat man die Möglichkeit eine Vorwärts- oder Rückwärtsverknüpfung einzutragen. Dadurch kann man z.B. Bilder mit einer vergrößerten Ansicht in einer Lightbox verknüpfen.
![]() Bisher gab es eine Webvorschau auf die eingegebenen Texte nur im Hauptfenster des Content-Managers. Mit der Version 6.2 kann man eine solche Vorschau auch im Editor selbst anzeigen lassen. Zur Aktivierung dieser Webvorschau im Editor dient nebenstehendes Icon in der oberen Symbolleiste.
Bisher gab es eine Webvorschau auf die eingegebenen Texte nur im Hauptfenster des Content-Managers. Mit der Version 6.2 kann man eine solche Vorschau auch im Editor selbst anzeigen lassen. Zur Aktivierung dieser Webvorschau im Editor dient nebenstehendes Icon in der oberen Symbolleiste.
Update?
Bestehende Projekte aus älteren VIO.Matrix-Versionen können durch ein Update der Lizenz relativ einfach den Editor erhalten. Erst wenn man bei dem Projekt auch die Styleauswahl nutzen möchte, muss man die Programmierung hinsichtlich Stylesheets anpassen.
Weitere Änderungen
Natürlich flossen auch in Version 6.2.0 weitere Änderungen ein. Weitere Änderungen können in den Release-Notes abgefragt werden.
 Update auf diese VIO.Matrix-Version
Update auf diese VIO.Matrix-VersionUm auf diese Version zu Updaten nutzen Sie bitte den folgenden Link:
 Updatemöglichkeit prüfen
Updatemöglichkeit prüfenUm die aktuellste VIO.Matrix Version zu erwerben nehmen Sie bitte über folgenden Link Kontakt zu uns auf:
 Kontakt zu VIOSYS aufnehmen
Kontakt zu VIOSYS aufnehmen
Support
FAQ Suche

Fachbeitrag: Hilfreiche Tools zur Webentwicklung
- HTML validieren, CSS prüfen
- Entwicklertools für Browser
- Hilfe zur Website-Optimierung